Changelog
New updates and improvements to Outline.
Follow us on twitter to find out when features are released.
Document templates are here
Today we’re adding the much-requested ability to create team document templates in Outline. Templates are a simple, but powerful way to keep your docs consistent and reliable. In the near future we’ll also publish recommended templates and make them easy to use from within your team.
How to create a template
There are two ways to create a template:
- Navigate to "Templates" in the left sidebar, then hit "New template…" in the top right, choose a collection and write your template.
- Find an existing doc that you would like to create a template from, click on the overflow menu "..." (usually in the top right) and then "Create template…".

Once you’re editing a template, simply highlight some text and click on the new "placeholder" icon in the toolbar to convert the text into a placeholder that can be filled out by anyone that creates a new doc from the template.
How to use a template
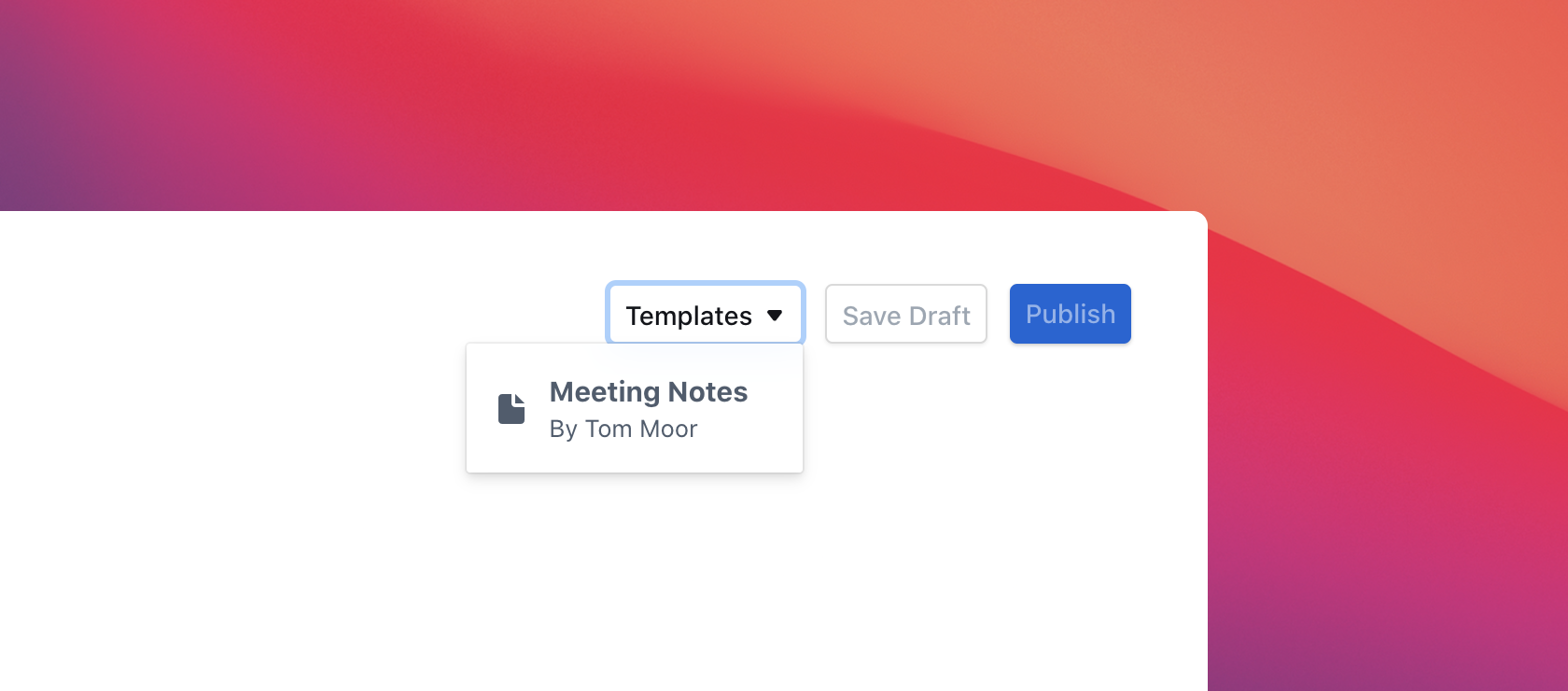
Simply start a new doc, a "Templates" option will appear in the top right corner until the document is first saved.

Other fixes and improvements
- Click on the last updated timestamp below the document title now opens the history sidebar.
- The behavior of the floating toolbar was improved.
- It is now possible to toggle the state of checkboxes without explicitly going into "Edit".
- When a document is publicly shared this is now denoted by a globe icon in the share button.
- Fixed some ugly styling issues introduced by the latest Chrome releases.
- Fixed an issue where after you have chosen a collection icon it might get reset if you continue to edit the collection name.
- Fixed a case where websocket connections would not reconnect automatically.
- Fixed an issue that would prevent editing the beginning of long collection descriptions.
- Fixed rendering of GitHub Gist embeds.
- Fixed an error that could on rare occasions cause the app to form a reload loop.
 outline
outline